- تساعد أدوات اختبار المتصفح في التحقق من وظائف وفعالية تطبيق الويب أو موقع الويب.
- الميزة المشتركة لأفضلها هي التكامل السهل مع أدوات CI الشائعة مثل Jenkins
- ومن المعروف أيضًا أن الأدوات العليا تضمن الدقة دون المساس بسرعة الاختبار.

- الترحيل السهل: استخدم مساعد Opera لنقل البيانات الخارجة ، مثل الإشارات المرجعية وكلمات المرور وما إلى ذلك.
- تحسين استخدام الموارد: يتم استخدام ذاكرة RAM الخاصة بك بشكل أكثر كفاءة من المتصفحات الأخرى
- خصوصية محسّنة: شبكة VPN مجانية وغير محدودة مدمجة
- لا توجد إعلانات: تعمل أداة Ad Blocker المدمجة على تسريع تحميل الصفحات وتحمي من استخراج البيانات
- ودية الألعاب: Opera GX هو أول وأفضل متصفح للألعاب
- تنزيل Opera
تُعد أدوات الاختبار عبر المتصفحات عوامل تغيير قواعد اللعبة في صناعة تطوير التطبيقات والمواقع الإلكترونية. في الماضي ، قام المطورون وخبراء ضمان الجودة باختبار مواقعهم يدويًا. لم يكن هذا مضيعة للوقت فحسب ، بل كان مكلفًا.
مع مرور الوقت ، توصل المطورون إلى أدوات اختبار آلية سهّلت عملية اختبار موقع الويب. هذا ، مع تحسينات أخرى مثل إصدار أفضل ملحقات متصفح الترميز، جعل العمل مع المتصفحات أمرًا مغريًا للمطورين.
ومع ذلك ، قد يكون اختيار أداة الاختبار الصحيحة أمرًا صعبًا نظرًا لعدد المنتجات الموجودة هناك. لتسهيل البحث ، اخترنا لك خمسة من أفضل أدوات الاختبار عبر المتصفح.
ما هو اختبار عبر المتصفح؟
اختبار عبر المتصفح هو اختبار غير وظيفي يضمن عمل مواقع الويب وتطبيقات الويب كما هو مخطط لها على متصفحات مختلفة عبر أجهزة مختلفة.
الهدف هو ضمان حصول المستخدمين النهائيين على مستوى الأداء المقصود بغض النظر عن المتصفح أو الجهاز. بعض المعلمات المختبرة هي السرعة والأسلوب وعناصر واجهة المستخدم الأخرى.
كيف يتم التعامل مع الاختبار عبر المتصفح؟
يمكن إجراء الاختبار عبر المتصفح إما يدويًا أو تلقائيًا. يعتمد الاختيار على مدى تعقيد المهمة والتفضيلات.
فيما يلي ملخص سريع للطريقتين:
1. اختبار يدوي عبر المتصفح

في الاختبار اليدوي ، تحتاج إلى تثبيت المتصفحات التي تريد استخدامها للاختبار وإصداراتها المختلفة. سيتم القيام بذلك لأنظمة تشغيل مختلفة على سطح المكتب والجوال.
أيضًا ، ستكتب حالات الاختبار للاختبار. سيتم تشغيل هذا على كل متصفح على أجهزة مختلفة ، مع إجراء التصحيح يدويًا.
الاختبار اليدوي فعال للمشاريع الصغيرة. ومع ذلك ، يمكن أن يكون مضيعة للوقت ومرهقًا عند التعامل مع مواقع الويب المتوسطة إلى المعقدة.
2. اختبار آلي عبر المتصفح

يتم إجراء الاختبار الآلي باستخدام أدوات الاختبار عبر الإنترنت. تم تصميم هذه الأدوات لتنفيذ جميع المهام الصعبة. ما عليك سوى إدخال اسم موقع الويب الخاص بك أو عنوان URL وحالات الاختبار والمتصفحات وأنظمة التشغيل للاختبار.
والأهم من ذلك ، أن بعض هذه الأدوات الآلية توفر خيار الاختبار اليدوي. يتيح لك ذلك كتابة أكواد مخصصة لاختبار مواقع الويب والصفحات الخاصة بك بما يرضيك.
ما هي أفضل الأدوات للاختبار عبر المتصفح؟
اختبار لامدا - الأفضل للاختبار عبر الإنترنت

LambdaTest هي أداة تسمح لك بإجراء اختبار عبر المتصفحات عبر الإنترنت على أكثر من 2000 متصفح حقيقي.
يمكنك الاختبار باستخدام أنظمة تشغيل مختلفة ، باستخدام درجات دقة مختلفة للشاشة. سواء كان تطبيقًا للهاتف المحمول أو سطح المكتب ، يضمن LambdaTest توافقه مع جميع المتصفحات عبر الأجهزة.
علاوة على ذلك ، فهو يدعم الإصدارات الأقدم من المتصفحات الشائعة مثل Opera و Chrome و Safari. باستخدام هذا ، أنت متأكد من أن صفحة الويب الخاصة بك ستعمل مع جميع إصدارات المتصفحات.
ميزات أخرى:
- الاختبار المحلي على الصفحات المستضافة.
- يوفر خيار اختبار الانحدار البصري الذكي.
- يسمح باختبارات الأتمتة على شبكة السيلينيوم.
- دعم الدردشة الحية.

اختبار لامدا
اختبر جميع المتصفحات هناك وحدد الخيار الأفضل لاحتياجاتك وأنشطتك عبر الإنترنت.
السيلينيوم - اختبار آلي عالي المستوى

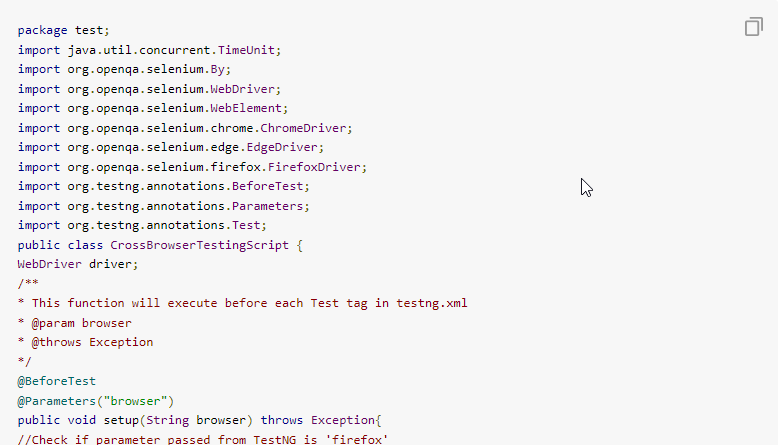
السيلينيوم هي أداة اختبار عبر المتصفح مفتوحة المصدر شائعة. يحتوي على واجهة تسمح لك بكتابة نصوص اختبار بلغات مثل PHP و Python و Java.
يتيح لك ذلك أتمتة صفحة الويب وعملية اختبار التطبيق. أداة اختبار السيلينيوم سهلة الاستخدام ، وذلك بفضل مكوناتها التي تغطي كل ما تحتاجه.
باستخدام مكونات IDE و WebDriver و Grid الخاصة به ، يمكنك تنفيذ نفس حالات الاختبار على متصفحات مختلفة. إنه يضع التحكم في اختبار موقع الويب الخاص بك بين يديك.
ميزات أخرى:
- الاختبار الاستكشافي بمساعدة الأتمتة.
- اختبار أتمتة الانحدار.
- تسجيل وتشغيل الملاحظات على الاختبارات مع المتصفحات.
نصيحة الخبراء: يصعب معالجة بعض مشكلات الكمبيوتر ، خاصةً عندما يتعلق الأمر بالمستودعات التالفة أو ملفات Windows المفقودة. إذا كنت تواجه مشكلات في إصلاح خطأ ما ، فقد يكون نظامك معطلاً جزئيًا. نوصي بتثبيت Restoro ، وهي أداة ستقوم بفحص جهازك وتحديد الخطأ.
انقر هنا للتنزيل وبدء الإصلاح.
⇒ احصل على السيلينيوم

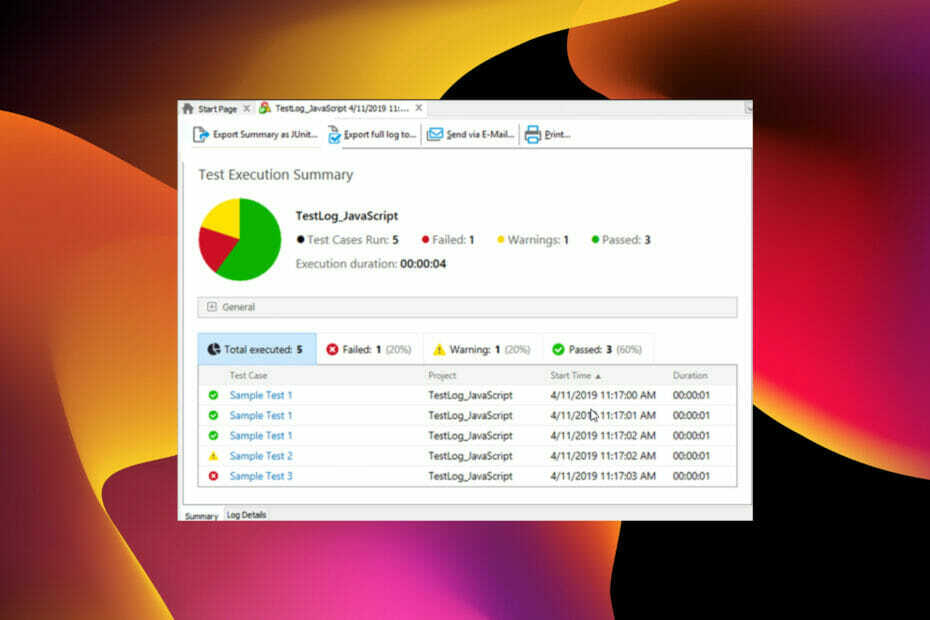
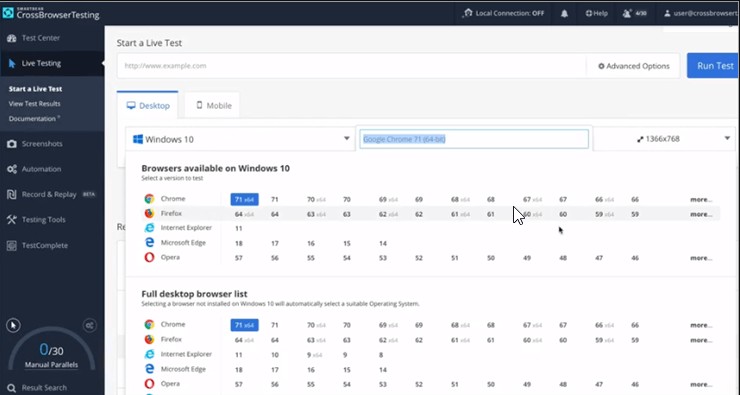
هذه أداة اختبار عبر المتصفح تم إنشاؤها بواسطة SmartBear لسهولة اختبار موقع الويب والتطبيق. يضمن لك الحصول على تجربة الويب المثالية على جميع الأجهزة من خلال مختبره القائم على السحابة.
CrossBrowserTesting هي أداة مدفوعة مع نسخة تجريبية مجانية مدى الحياة. يتيح لك إجراء اختبار مباشر لموقع الويب الخاص بك وتصحيح أخطائه على أكثر من 2050 متصفّحًا حقيقيًا للهواتف المحمولة وأجهزة الكمبيوتر. هذا يجعلها أفضل أداة مجانية للاختبار عبر المتصفح ستجدها.
باستخدام هذه الأداة ، يمكنك عرض أداء موقع الويب الخاص بك على متصفحات متعددة في وقت واحد من أجل التصحيح المباشر.
أخيرًا ، إنها إحدى الأدوات القليلة التي تقوم بتشغيل اختبار آلي عبر المتصفح في Selenium و Appium.
ميزات أخرى:
- يسمح بإجراء اختبارات الانحدار.
- يقدم أدوات وإضافات مثل Chrome Dev.
- الاختبار البصري متاح.
- سجل وأعد تسجيل الاختبارات الحية.
⇒ احصل على CrossBrowserTesting
BrowserStack - اختبار يدوي فعال

BrowserStack هو اسم مألوف في الصناعة. يسمح لأكثر من 50000 مستخدم بإجراء اختبار عبر المتصفح يدويًا. لاحظ أنها أيضًا واحدة من أفضل الأدوات للاختبار الآلي.
تدعي أنها تقود أكثر من مليوني اختبار يوميًا مع القليل من التأخير أو بدون تأخير. يوضح هذا قوة مراكز البيانات الخمسة عشر في جميع أنحاء العالم.
أخيرًا ، يمنحك الوصول إلى أكثر من 3000 جهاز ومتصفح لاختبار موقع الويب والتطبيق الخاص بك. استنادًا إلى بنية سحابية موثوقة ، يمكنها بسهولة توسيع مواردها وفقًا لمتطلبات مستخدميها.
ميزات أخرى:
- يوفر التكامل مع جميع أدوات CI / CD الرئيسية.
- الاختبارات المرئية الآلية.
- يقدم دعم جدار الحماية والدليل النشط.
- يعمل مع أطر أتمتة الاختبار الرئيسية.
⇒ احصل على BrowserStack
HeadSpin - أكبر عدد من الأجهزة الحقيقية للاختبار

تتيح لك أداة اختبار المستعرضات عالية المستوى هذه اختبار التطبيقات والمواقع على آلاف الأجهزة الحقيقية. واحدة من أكبر مزاياها هو مستوى الدقة.
يساعد في اختبار المعلمات الأساسية مثل اختبار التحميل في تطبيقات الأجهزة المحمولة أو صفحات الويب. يتم إجراء هذا الاختبار في بيئات حقيقية بدقة تصل إلى 100٪.
علاوة على ذلك ، يوفر HeadSpin نظامًا قابلًا للتطوير وموزعًا لتحسين الاختبار الآلي. هناك أيضًا تكاملات Appium و Selenium و Appium Inspector لاختبار مواقع الويب وتطبيقات الأجهزة المحمولة بسهولة.
ميزات أخرى:
- متوافق مع مجموعة من التطبيقات مثل Slack و Flutter و Jenkins وما إلى ذلك.
- يمكن مراقبة بيانات التداخل غير الضوضاء.
- الموارد قابلة للتطوير.
⇒ احصل على HeadSpin
- 5+ أفضل برامج صناعة الرسوم المتحركة للكمبيوتر الشخصي [دليل 2022]
- 5+ من أفضل أدوات إصلاح تحديثات Windows لنظام التشغيل Windows 10/11
- 5+ أفضل عارض XML / قارئ ملفات XML [دليل 2022]
متى يمكنني إجراء اختبار عبر المتصفح؟
يعتمد وقت إجراء اختبار عبر المتصفح على تفضيلاتك. بشكل عام ، هناك ثلاث مراحل للاختبار:
- في بداية تطوير الموقع: يتضمن ذلك اختبار موقع ويب أو تطبيق ويب فورًا بعد تطوير الصفحة. سيتم إعادة هذا الاختبار لكل صفحة حتى اكتمال المشروع. في حين أن هذا قد يستغرق وقتًا طويلاً ومتعبًا ، إلا أنه يساعد في اكتشاف الأخطاء في المراحل المبكرة.
- بعد التطوير: هذه هي عملية اختبار وظائف التطبيق أو صفحة الويب بعد اكتمال التطوير. يتيح لك هذا إصلاح الأخطاء دفعة واحدة قبل إصدارها للمستخدمين النهائيين. لا تستغرق هذه الطريقة عادةً الكثير من الوقت ، ولكنها قد تكون مشكلة إذا واجهت مشاكل معقدة.
- بعد إصدار الموقع: في هذه الحالة ، تقوم بإصدار موقع الويب للمستخدمين النهائيين قبل الاختبار. قد يكون هذا مكلفًا ، حيث قد يتطلب عمليات نشر متعددة بناءً على الأخطاء التي تم إصلاحها.
مع معدل تطوير مواقع الويب ، أصبحت أدوات المستعرضات أكثر أهمية من أي وقت مضى. يمنحك أفضلها العديد من الخيارات ويقدم نتائج دقيقة.
هل تحتاج إلى الأدوات التي من شأنها تسهيل مهمة تصميم موقع الويب الخاص بك؟ تحقق من قائمتنا أفضل برامج تصميم مواقع الويب بدون تشفير لاتخاذ قرار مستنير.
كن حرا في مناقشة الأداة التي استخدمتها من قائمتنا في قسم التعليقات أدناه.
 هل ما زلت تواجه مشكلات؟قم بإصلاحها باستخدام هذه الأداة:
هل ما زلت تواجه مشكلات؟قم بإصلاحها باستخدام هذه الأداة:
- قم بتنزيل أداة إصلاح الكمبيوتر تصنيف عظيم على TrustPilot.com (يبدأ التنزيل في هذه الصفحة).
- انقر ابدأ المسح للعثور على مشكلات Windows التي قد تتسبب في حدوث مشكلات بجهاز الكمبيوتر.
- انقر إصلاح الكل لإصلاح المشكلات المتعلقة بالتقنيات الحاصلة على براءة اختراع (خصم حصري لقرائنا).
تم تنزيل Restoro بواسطة 0 القراء هذا الشهر.


![تنزيل متصفح Avant لنظام التشغيل Windows 10 و 11 [32/64 بت]](/f/19b337c8d9de9febd20611b1b997643e.png?width=300&height=460)