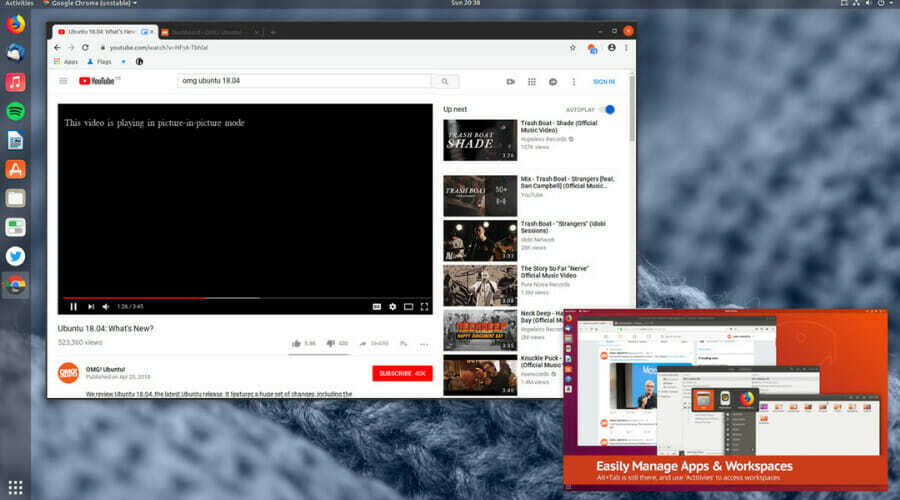
- نعلم جميعًا ما هي صورة Chrome في وضع الصورة وكيفية استخدامها.
- لكن هل تمكن أي منا من تضمين أي شيء آخر باستثناء مقاطع الفيديو حتى الآن؟
- الجواب لا ، ولكن جوجل تعمل على تحديث رئيسي لتغيير ذلك.
- من المفترض أن يسمح PIP 2.0 للمستخدمين تشغيل محتوى HTML تفاعلي فيه.

هل تتساءل عما يدور خلف الأبواب المغلقة في Google؟ حسنًا ، تخطط الشركة لإجراء تغيير كبير على وضع الصورة في الصورة في Chrome والذي سيسمح للمستخدمين بفتح محتوى غير فيديو.
وقد يدعم هذا الإصدار الجديد من صورة داخل صورة محتويات الوسائط التفاعلية مثل الصور أو أنواع معينة من المحتوى المضمّن مثل الصوت أثناء متابعة تصفح الويب.
يمكن لميزة صورة داخل صورة الموجودة في Google Chrome تشغيل مقاطع الفيديو فقط. ومع ذلك ، قريبًا ، سيكون من الممكن تشغيل محتوى HTML تفاعلي في وضع صورة داخل صورة ، مما يسهل تعدد المهام على المستخدمين.
هذا المشروع الجديد يسمى حاليا PIP 2.0 ويهدف إلى تمكين محتوى HTML التفاعلي في نافذة PiP.
ضع في اعتبارك أن المحتوى التفاعلي هو مصطلح شخصي ، لذلك فنحن لا نتعامل مع محرك البحث العملاق تخطط لترقية وضع الصورة في الصورة ، ولكن يمكنك توقع دعم الصوت والتضمين و iframe و img و أكثر.
هذا جزء من سلسلة لميزة صورة داخل صورة v2 الجديدة التي تتيح النوافذ دائمًا في الأعلى بمحتوى عشوائي.
يقدم CL النوع الفرعي للنافذة الجديدة ويضبط طبقة Z لإظهارها فوق المحتوى الآخر ، وستضيف CLs Follow تغييرات سلوكية إضافية.
تم توفير كل هذه المعلومات بواسطة Google ، حيث قاموا بتحديث أحد أحدثها دعامات على الكروم.

حتى أن هناك Chromium آخر بريد ينص على أن رمزًا جديدًا في Chrome سيخفي إطار النافذة وشريط الموقع (بعد انقضاء المهلة) عندما تفقد نافذة [PiP] التركيز وتضيفه مرة أخرى عند استعادة التركيز.
سيسمح الوعد بواجهة برمجة تطبيقات غير متزامنة أوضح وسيوفر طريقة لكشف أن هذا التفاعل غير المدعوم من النظام الأساسي.
ذكرت Google أيضًا حقيقة أنها ستعطل مطالبات الأذونات والملء التلقائي أو ما شابه ذلك ميزات وكذلك إزالة أحداث لوحة المفاتيح العادية لتقليل سطح هجوم صورة داخل صورة نافذة او شباك.
بالإضافة إلى ترقية Picture-in-picture ، يُعتقد أيضًا أن Google تعمل على تحسينات تصميم إضافية لمتصفح Chrome على نظام التشغيل Windows.
هل أنت متحمس لهذه الميزة الجديدة لمتصفح Chrome؟ شاركنا بأفكارك في قسم التعليقات أدناه.


![يتسبب Chrome في حدوث أخطاء BSoD على نظام التشغيل Windows 10 [7 إصلاحات مختبرة]](/f/f195c5e562f09955d9effe50fd25808f.jpg?width=300&height=460)